OVERVIEW
The Dialog Plugin for Servoy Smart Client provides you with a more informative and flexible alternative to the default Dialog Plugin.
Additionally there is a method to create a password window .
The window can show a login name/password and/or check password.
It is an alternative to the login window from Servoy and is created to be used in your own login solution.
Additionally you can create a milky white progress layer for tasks that are not too intense.
The Dialog Plugin has the following methods:
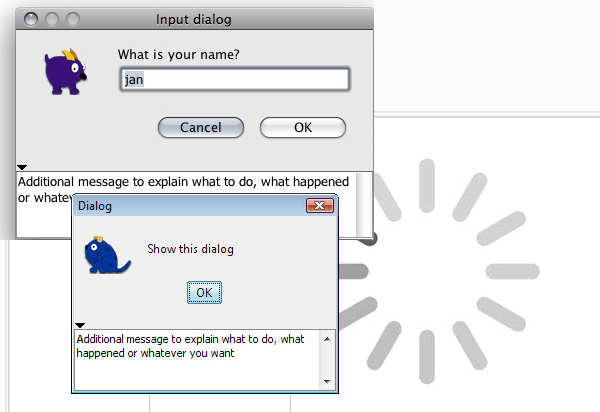
showDialog
Shows a dialog like you use to with the default Servoy Dialog Plugin.
You have 2 new options:
- Replace the default icon with a custom icon
- Add a (by default hidden) explanatory message to the bottom of the dialog
The same dialogs as with the default Dialogs Plugin are available:
- showDialog
- showErrorDialog
- showInfoDialog
- showInputDialog
- showQuestionDialog
- showSelectDialog
- showWarningDialog
showPasswordDialog
Show a password dialog with a username and/or a password and/or a check on the password
Progress
After starting the progress screen the user is presented with a milky white layer on top of the Servoy window and a spinner.

BENEFITS
- Whenever a custom icon is needed in the dialog.
- Whenever an extra field in the dialog is needed to explain the message.
- Whenever a password is needed for custom login (Servoy 3.0 with LDAPclient Plugin).
The Dialog Plugin should be your first choice!.
COMPATIBILITY
| Smart client | Headless client | Web client | Mobile client | NG client | |||||
|---|---|---|---|---|---|---|---|---|---|
| 8.0+ | 1.6+ | – | – | – | – | ||||
| 7.0+ | 1.6+ | – | – | – | n/a | ||||
| 6.1+ | 1.6+ | – | – | n/a | n/a |
DOCUMENTATION
We published our API Specifications for the Dialog Plug-in as a future and current reference.
After downloading the Dialog Plug-in using our Components Manager a sample solution {servoy_root}/solutions/it2be-examples/it2be-dialog.servoy is installed.
You can import the sample solution into Servoy Developer and you will have some (basic) code examples of how to use the Dialog Plug-in.
RELEASE NOTES
BUY NOW
Developer
One developer & unlimited deployment
- +35% p/y
maintenance fee
Site
Team of developers & unlimited deployment
- +35% p/y
maintenance fee